No final deste tutorial, você será capaz de implementar as credenciais para deixar um site responsivo.
Aprenda como deixar um site responsivo com este rápido tutorial de CSS e HTML5.
- Nível do Tutorial: Iniciante
- Habilidades Requeridas: Conhecimentos básicos em HTML5 e CSS
- Tempo para Conclusão: 15 minutos aproximadamente
- Atenção: Este tutorial de HTML e CSS é voltado para iniciantes, mas ele também pode ser usado por designers e desenvolvedores para se divertir!
Como deixar um site responsivo: preparação
Vamos começar criando um site simples de uma página.
O que é design responsivo?
Se este é um termo novo para você, então este material de leitura é perfeito para você!
- Pontos importantes do design responsivo: Uma visão completa
Objetivo final do layout
No final deste tutorial, a sua página ficará semelhante à página mostrada acima. É um design simples, mas ele vai funcionar, é fácil copiar a imagem acima, mas o objetivo aqui é deixar o site responsivo, para que ele responda com base no tamanho da tela do dispositivo.
Ao abrir a demonstração no smartphone, você verá:
Isso é o que o Fundation faz com as estruturas para deixar os sites adaptáveis aos dispositivos móveis.
Todos os arquivos, incluindo as imagens, se encontram no link de download abaixo.
- Visualizar a demonstração
- Faça o download dos arquivos
Antes de continuar, faça o download do framework foundation e descompacte-o em uma pasta onde todos os seus arquivos deste tutorial estão, deve ficar desta forma:
Abra o index.html e veja os elementos mostrados uma página como demonstração, não vamos usar tudo que você vê nele, mas dá para aprender muito com ele. Agora, exclua-o ou mova para em outro lugar para que possamos começar do zero.
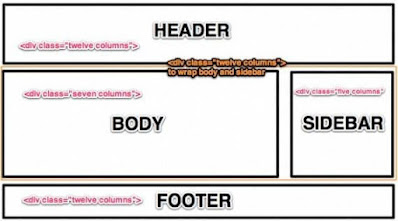
O nosso objetivo é criar um site que tenha as áreas básicas: o cabeçalho, corpo, barra lateral e rodapé. Claro que tudo ficará responsivo, as imagens, textos e elementos.
1 Etapa: Compreendendo o Foundation
Ok, vamos usar a estrutura acima, mas como converter isso para o HTML? Fácil!
Primeiro, é necessário entender algumas coisas sobre o Foundation e como os layouts funcionam, ele usa 12 colunas para a largura de cada "seção", que é derivada da largura de 1000px do foundation.css. Portanto, se escrevemos:
<div class="row">
<div class="twelve columns"></div>
</div>
O código acima, significa que nesta determinada linha, você ocupa doze colunas com a largura de 1000px, enquanto no código abaixo:
<div class="row">
<div class="twelve columns">
<div class="six columns"></div>
<div class="six columns"></div>
</div>
</div>
Colocamos duas "seis colunas" dentro de "doze colunas", isto significa que as "seis colunas" ocuparão 50% da largura das "doze colunas", o mesmo vale para outros números de colunas:
<div class="row">
<div class="twelve columns">
<div class="row">
<div class="seven columns">
<div class="row">
<div class="twelve columns"></div>
</div>
</div>
<div class="five columns"></div>
</div>
</div>
Para "sete colunas", colocamos outra linha dentro que ocupa "doze colunas". Isso significa que as "doze colunas" terão a largura máxima de "sete colunas" e se dividirão em "doze colunas". Essas linhas e colunas são importante para o layout que precisamos. Agora que as linhas e colunas, foram explicadas, podemos avançar para a parte principal.
Passo 2: Layout do Foundation
Crie um arquivo com o nome index.html usando o editor de texto de sua preferência, adicione o seguinte no início do arquivo:
<!-- paulirish.com/2008/conditional-stylesheets-vs-css-hacks-answer-neither/ -->
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7" lang="en"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8" lang="en"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9" lang="en"> <![endif]-->
<!--[if gt IE 8]><!--> <!--<![endif]-->
<!-- Set the viewport width to device width for mobile →
Bem-vindo ao Foundation
<!-- Included CSS Files -->
<!--[if lt IE 9]>
<link rel="stylesheet" href="stylesheets/ie.css">
<![endif]--><script type="text/javascript" src="javascripts/modernizr.foundation.js"></script>
<!-- IE Fix for HTML5 Tags -->
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
O código acima é para lidarmos com o maldoso internet Explorer e também os diferentes estilos que são necessárias para tornar o site responsivo em dispositivos móveis. Ele vem com o Foundation, digite o seguinte código:
<div class="row">
<div class="twelve columns">
<h2>Header Twelve Columns</h2>
</div>
</div>
<div class="row">
<div class="twelve columns">
<div class="row">
<div class="seven columns">
<h2>Body Seven Columns</h2>
</div>
<div class="five columns">
<h2>Sidebar Five Columns</h2>
</div>
</div>
</div>
</div>
<div class="row">
<div class="twelve columns">
<h2>Footer Twelve Columns</h2>
</div>
</div>
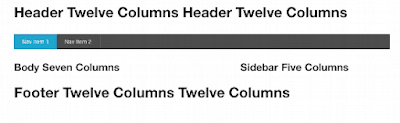
Nós já explicamos acima o que essas "linhas" e "doze colunas" são.
Dica: se não está claro para você o porque da a barra lateral e o corpo com "doze colunas" é possível tentar removê-lo e ver o que acontece!
Neste momento, deve ser assim.
Nós ainda não adicionamos stylings, mas já é possível ver como ele está ligado com o nosso objetivo. Eu não sou um grande designer, mas vou fazer o melhor para deixar a aparência incrível.
Espere! O que é essa barra de navegação? você deve estar perguntando. Como mencionamos anteriormente, esta é uma das belezas do Foundation, ele possui instruções detalhadas, que irá lhe ensinar como usar corretamente os formulários, navegação, botões, grades, CSS e outros elementos.
Tudo já está basicamente pronto, agora, tudo que precisamos fazer é adicionar algumas imagens, parágrafos etc. Se você acompanhou este tutorial, então você acabou de criar a sua primeira página Web responsiva!
Etapa 3: Adicionar conteúdo
Este passo é necessário para ver como a página vai aparecer de verdade com todo o seu potencial. Copie algum Lorem Ipsum e cole-o em seu body, div, em seguida, insira imagens usando tag e você estará no caminho certo para se tornar uma estrela!
Se você retornar e verificar a demonstração, será possível notar que o fundo não é exatamente branco, mas com um tom rarefeito. Escolha um no SubtlePatterns e veja por você mesmo qual funcionará melhor.
Passo 4: Não há!
O próximo passo é estudar os arquivos que você baixou e começar a criar a sua própria página responsiva a partir do zero.
Há uma variedade de ferramentas que você pode usar além do Foundation, mas a idéia é basicamente a mesma. Não se esqueça de verificar as instruções!
Como fazer um site responsivo tutorial em vídeo
Você está procurando por um vídeo e para ajudar a criar um design responsivo com HTML5 e CSS3? Você veio ao certo. Basta baixar os arquivos de origem, visualizar a demonstração e clicar em reproduzir no vídeo e fazemos um site responsivo! Confira estes incriveis Templates de E-commerce, Templates Bootstrap






Nenhum comentário:
Postar um comentário